L’utilizzo del metodo DISPLAY: FLEX in CSS3 ti permetterà di posizionare gli elementi in modo più flessibile rispetto al metodo FLOAT.
Impostiamo prima di tutto il metodo.
display: flex;Allineamento orizzontale: justify-content
Per allineare orizzontalmente gli elementi hanno varie possibilità:
flex-start: Allinea gli elementi alla sinistra del contenitore.flex-end: Allinea gli elementi alla destra del contenitore.center: Allinea gli elementi al centro del contenitore.space-between: Separa gli elementi con uguale spazio tra di loro.space-around: Separa gli elementi con uguale spazio attorno ad essi.
justify-content: space-around;Allineamento verticale: align-items
Per posizionare gli elementi in verticale invece abbiamo:
flex-start: Allinea gli elementi all’inizio del loro contenitore.flex-end: Allinea gli elementi alla fine del loro contenitore.center: Centra gli elementi verticalmente.baseline: Gli elementi vengono disposti in modo da allineare le loro linee di base.stretch: Gli elementi sono allungati per occupare tutto il contenitore.
align-items: flex-end;Ovviamente si possono unire le due proprietà per definire l’allineamento verticale ed orizzontale:
justify-content:center;
align-items:centerDefinire la direzione: flex-direction
Questa proprietà definisce la direzione in cui gli elementi verranno posizionati nel contenitore e accetta i seguenti valori:
row: Gli elementi sono posizionati nella stessa direzione del testo.row-reverse: Gli elementi sono posizionati nella direzione opposta al testo.column: Gli elementi sono posizionati dall’alto verso il basso.column-reverse: Gli elementi sono posizionati dal basso verso l’alto.
flex-direction: row-reverse; // gli elementi si posizioneranno in modo opposto rispetto al loro ordine su una rigaATTENZIONE! Se si inverte la direzione si invertirà anche il posizionamento verticale / orizzontale
flex-direction:row-reverse;
justify-content:flex-end;Applicare un ordine: order
A volte invertire l’ordine di visualizzazione delle righe o delle colonne non è sufficiente. In questi casi possiamo applicare la proprietà order sui singoli elementi. Ogni elemento ha assegnato il valore 0 di default, ma è possibile utilizzare questa proprietà per assegnare un valore intero positivo o negativo.
order: 1; // l'oggetto verrà posto dopo tutti gli altriorder:-3; //l'oggetto sarà posto tre posizioni primaImpostare un allineamento diverso per solo un oggetto: align-self
Si può impostare un allineamento diverso per dei singoli oggetti, ad esempio con align-self è possibile cambiare l’allineamento verticale.
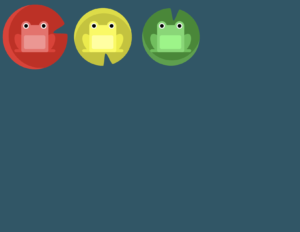
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self:flex-end
}
Creare più linee orizzontali: flex-wrap
Può capitare che gli oggetti non stiano nella pagina, in questo caso impostiamo la funzione flex-wrap
nowrap: Ogni elemento viene sistemato nella stessa riga.wrap: Gli elementi vengono sistemati su più righe se non c’è spazio per tutti su una sola riga.wrap-reverse: Gli elementi vengono disposti su più righe in ordine inverso.
Unire più indicazioni: flex-flow
Le due proprietà flex-direction e flex-wrap sono usate così di frequente che è stata creata la proprietà flex-flow, che combina le due proprietà assieme. Questa proprietà accetta un valore per ognuna delle due proprietà separati da uno spazio.
flex-flow: column wrap
Tutti gli elementi del metodo diplay:flex sono visualizzabili attraverso degli esercizi al sito: http://flexboxfroggy.com/#it